Les rapports TdL
Cette page va décrire le plus précisément possible le processus de génération des rapports Témoins de ligne (TdL).
11 mois par an (il n’y a aucun rapport construit à la fin du mois de juillet, celui d’août étant un numéro double couvrant les 2 mois d’été), 3 rapports sont à construire, 1 pour chaque opérateur :
- RATP (EPIC)
- Transdev
- RATP Cap Ile-de-France
Les modèles
3 modèles (en format docx) sont disponibles, 1 par opérateur
Ils intègrent la nouvelle disposition de la page 2 avec le tableau des témoins à droite (en raison de l’anonymisation appliquée à partir de février 2024, ce tableau est assez peu rempli)
Les illustrations
Redimensionnement
Le format png est à proscrire. C’est un format sans perte de données, mais cet avantage de qualité se paie en taille des images, surtout pour les photographies. Pour les illustrations avec un nombre de couleurs très limité, la question pourrait éventuellement se poser : les indices de ligne sont en format png. Pour les illustrations des témoignages, utiliser le format jpg.
La définition est à adapter au niveau de détail attendu :
- s’il s’agit de montrer un bus dans la rue, on pourra descendre à 600 voire 500 px
- s’il s’agit de montrer un détail de petite taille (rayure, extrait de plan, …), il pourra être nécessaire de s’arrêter à 800 px
Exemple 1
La photo est ici en 1200 x 900 px (261 ko)

S’il s’agit de montrer la locomotive, on pourra réduire à 500 px sans perdre d’information (50,2 ko)

S’il s’agit de montrer son numéro (22234), on ne verra plus rien à 500 px. Une solution est de mettre un agrandissement d’un extrait de la photo (49,7 ko)

Exemple 2
La photo est à nouveau ici en 1200 x 900 px (231 ko)

Si le sujet est le train franchissant le viaduc du canal du Loing, on peut éliminer les parties de la photo qui sont inutiles. On diminue les dimensions de la photo sans dégrader sa qualité (78,9 ko)

Le redimensionnement avec paint.net
Paint.net a l’avantage d’être un logiciel gratuit avec de nombreuses capacités. C’est lui qui sera utilisé ici.
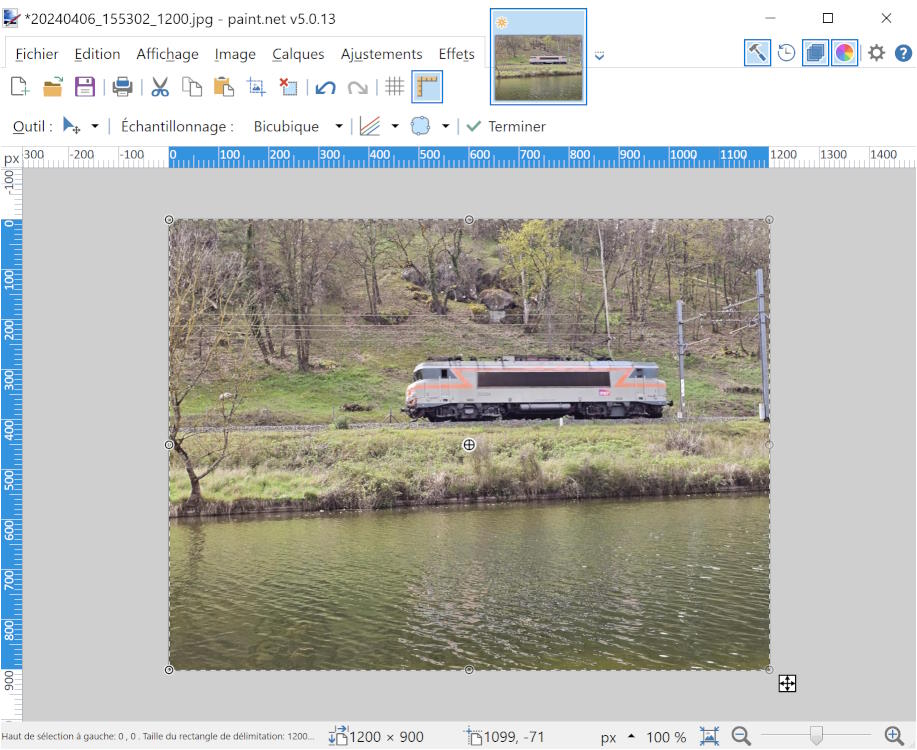
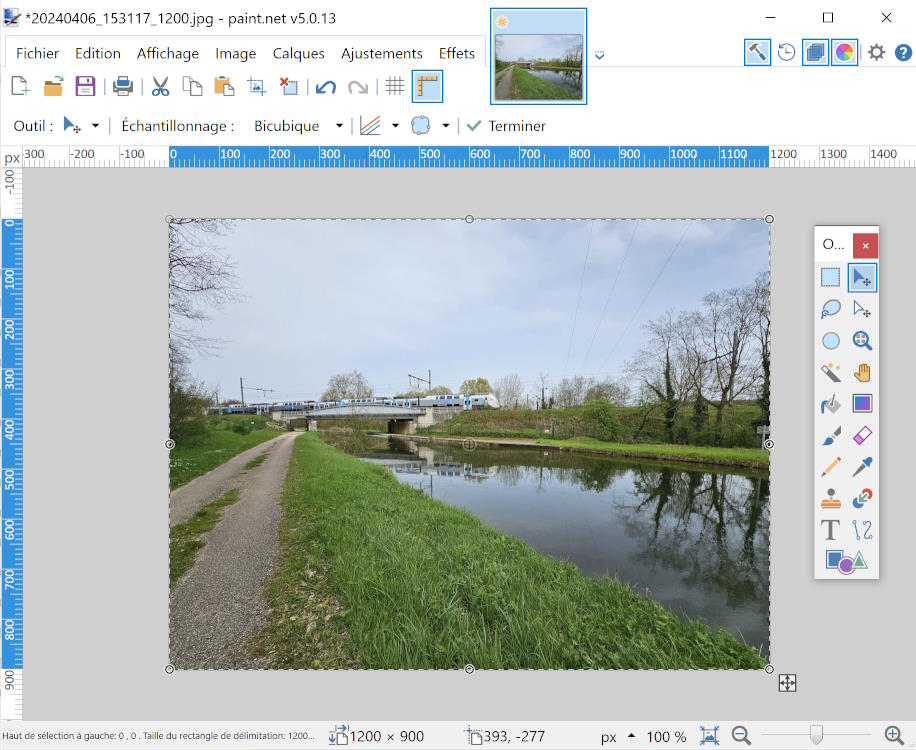
Ouvrir l’image désirée dans paint.net

Les dimensions de l’image apparaissent en bas : 1200×900. Le curseur en bas à droite permettent de zoomer sur un détail de l’image.
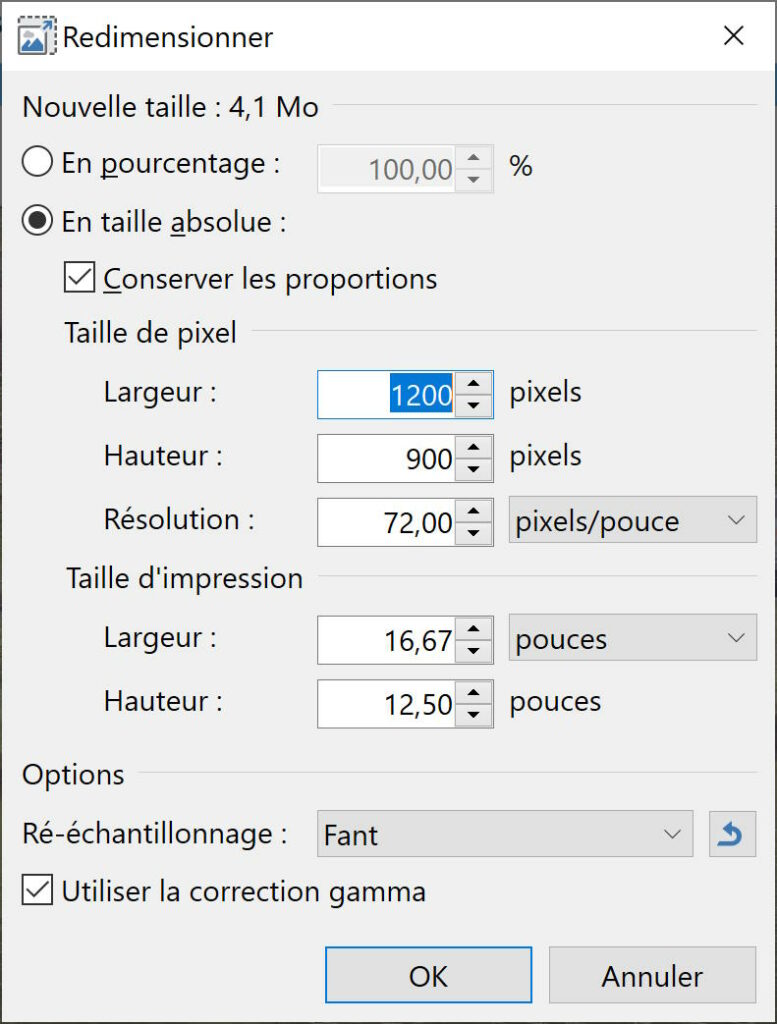
Utiliser le menu Image > Redimensionner

Une fenêtre apparaît en incrustation. On y voit les dimensions actuelles de l’image. Cliquer « Conserver les proportions », indiquer les dimensions souhaitées et une résolution de 72 pixels par pouce. Pour ne pas dégrader trop l’image, il peut être souhaitable de privilégier une fraction de la définition originelle, par exemple en choisissant 600 px plutôt que 500 px.
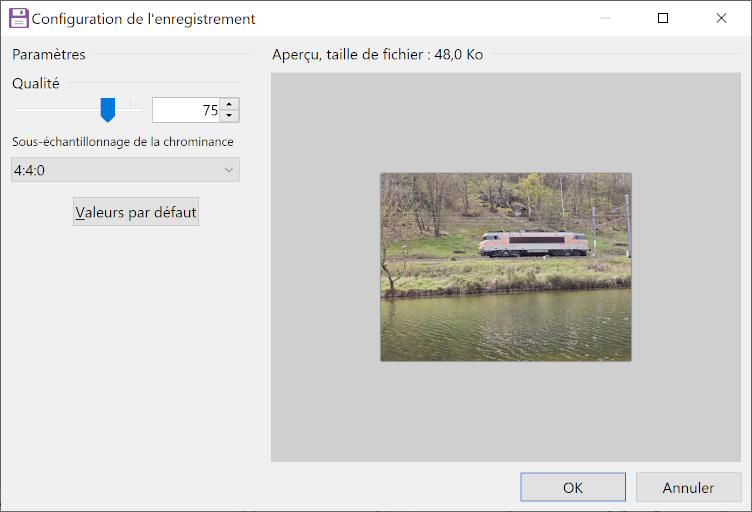
Puis sauvegarder avec le menu Fichier > Enregistrer sous…

Définir la qualité à 75 (le paramètre va de 0 à 100, et la taille du fichier croît avec la qualité) et on n’est pas là pour faire de la photo d’art.
Astuce personnelle : le nom du fichier est suffixé avec la largeur ou les dimensions de l’image transformée. La photo d’origine était initialement 4000 x 3000 px. On voit que le nom du fichier ouvert dans Inkscape est suffixé _1200. De la même façon un suffixe « d » indique que l’image est un détail de l’image originelle.
L’outil de rognage permet de ne garder qu’une partie de l’image. Il faut que la barre d’outils soit visible : elle peut être cachée (utiliser la touche F5 pour la faire réapparaître) ou ailleurs sur l’écran. Elle est ici positionnée à droite de l’image.

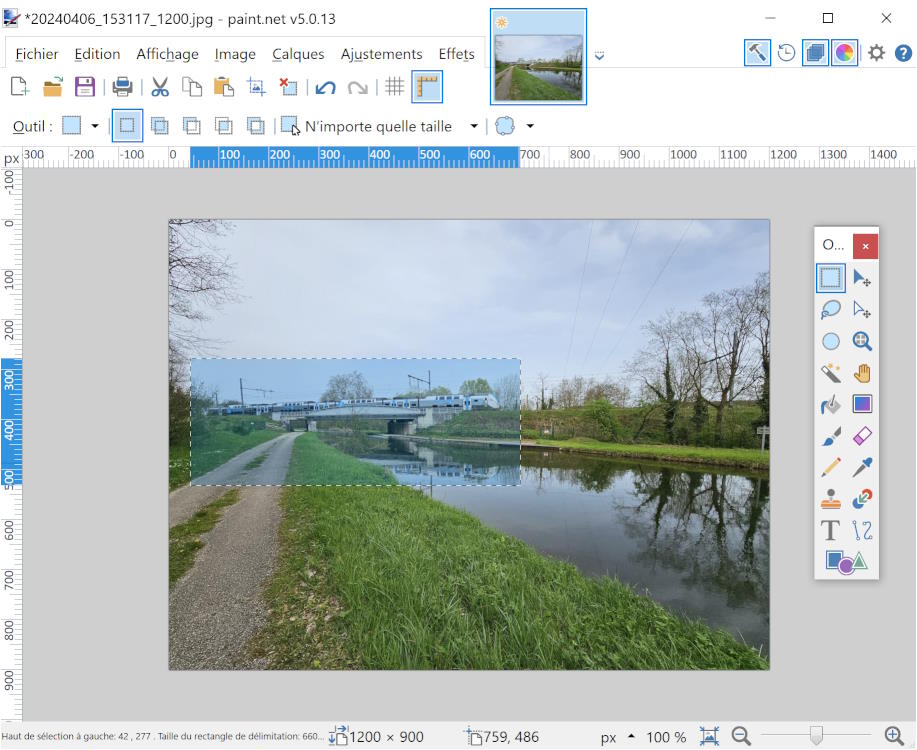
Plusieurs outils permettent de sélectionner une partie de l’image. Dans la 1e colonne de la barre d’outils :
- la 1e icône permet une sélection rectangulaire par déplacement de la souris (appuyer sur la touche Maj en même temps permet de sélectionner un carré)
- la 2e icône permet une sélection « au lasso » en suivant le contour à la souris
- la 3e icône permet une sélection elliptique par déplacement de la souris (appuyer sur la touche Maj en même temps permet de sélectionner un cercle)
Après la 1e sélection, appuyer sur la touche Ctrl permet d’ajouter d’autres sélections au lieu de remplacer la sélection précédente.
Ici on se limitera à une sélection rectangulaire.

Le rognage est alors réalisé par l’outil Rognage situé dans la barre sous le menu Fichier – Edition – Affichage… en 8e position
Pour réaliser l’image avec le détail (numéro de la locomotive), le processus est le suivant :
- ouvrir l’image d’origine
- à l’aide de la sélection d’une partie circulaire (voir ci-dessus), choisir la géométrie du détail, puis taper Ctrl-C pour copier cette partie de l’image
- Fichier > Nouveau permet de créer une nouvelle image : une 2e vignette la représentant apparaît en haut. Taper Ctrl-V pour coller la partie de l’image
- revenir à l’image d’origine (en cliquant sur la 1e vignette) et la redimensionner (voir ci-dessus) à la taille souhaitée
- retourner au détail, taper Ctrl-C, revenir à l’image d’origine réduite et taper Ctrl-V pour coller le détail.
- vous pourrez avoir besoin de redimensionner le détail en utilisant les poignées aux 4 angles. Maintenir la touche Maj enfoncée pour garder les proportions du détail et éviter de le déformer
Les outils de tracé de droite et de forme (en bas de la barre d’outils) permettent de compléter l’illustration finale avec les 2 cercles et la flèche.
Floutage
Le floutage est une opération souvent indispensable dès lors que des personnes (agents de l’exploitant ou voyageurs) apparaissent sur les photos. Il faudra sélectionner la ou les zones à traiter et passer un traitement de type floutage ou pixélisation (petits carrés). Lorsqu’on a une photo avec de nombreuses personnes, le redimensionnement peut certaines fois suffire à rendre les personnes non identifiables.
Ne pas oublier :
- les vêtements ou les objets qui sortent un peu de l’ordinaire (exemple extrême du célèbre Nelson qu’on croise parfois avec une parka bleue avec des insignes Ile-de-France Mobilités)
- les reflets dans les vitres
Le floutage avec paint.net
Dans Inkscape, le floutage peut être réalisé avec différents outils.
Il faudra d’abord sélectionner la ou les zones à traiter puis utiliser une des commandes (liste non exhaustive) :
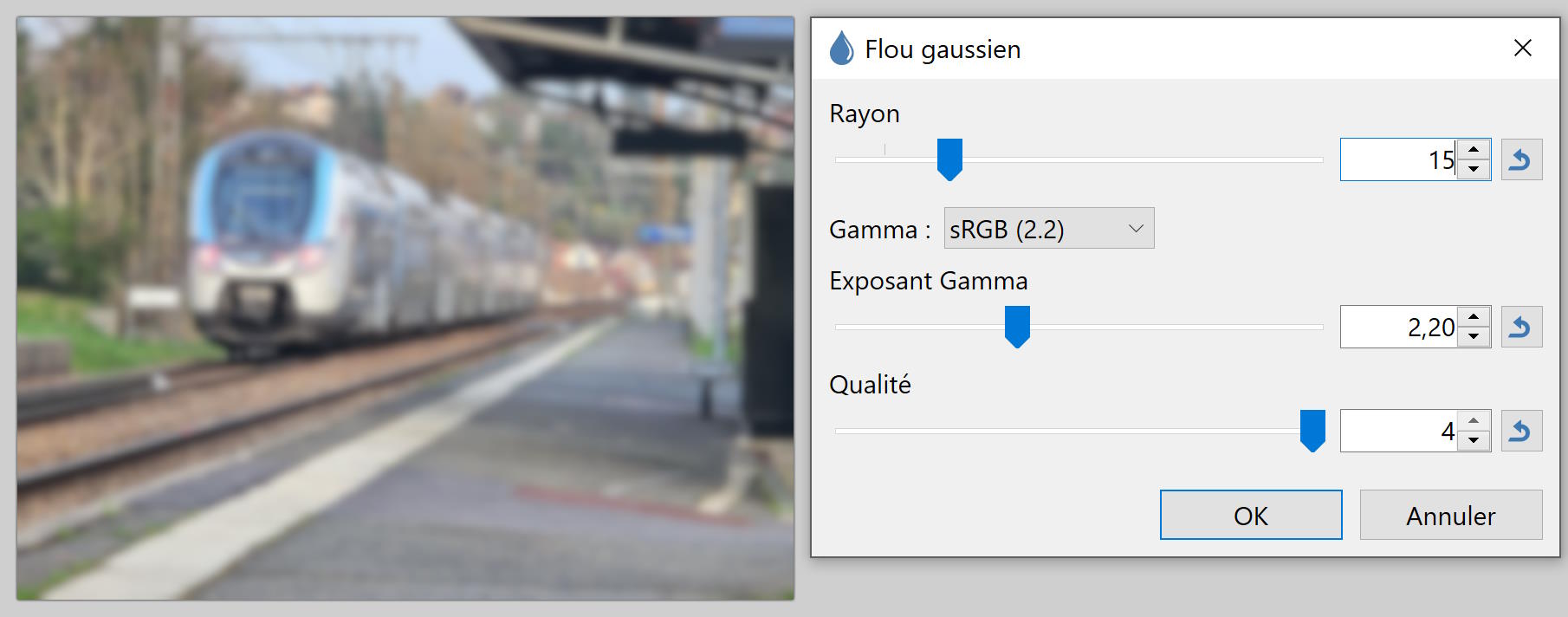
- le floutage proprement dit, avec la commande Effets > Flous > Flous gaussiens… par exemple (d’autres types de flous existent)
- la pixélisation, avec la commande Effets > Déformer > Pixéliser…
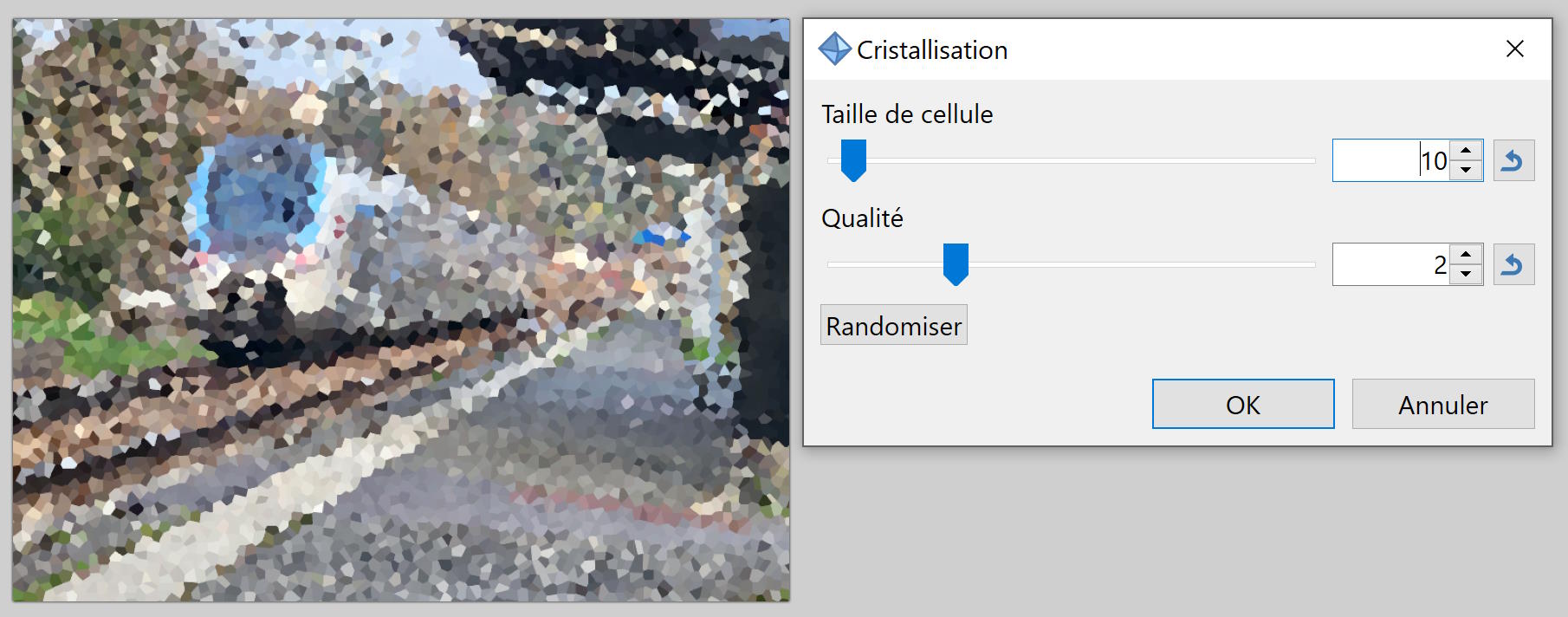
- la cristallisation, avec la commande Effets > Déformer > Cristallisation…
Voici à partir d’une photo normale (800 x 600 px) le résultat de l’application de ces 3 modifications avec les paramètres utilisés. Aucune sélection préalable de zone n’a été faite, la modification s’applique donc à toute l’image


![]()

Convention de nommage (proposition)
Les illustrations sont stockées dans un dossier d’images dédié (par exemple TDL2403 pour la RATP et le mois de mars 2024)
Elles sont identifiées par :
- un numéro de ligne de bus : 291, ou de tramway : T6, ou de métro : M9, ou de RER : RERA
- puis un indice a, b, c, d… pour l’ordre du témoignage avec illustration pour cette ligne (ou – si le témoignage est unique)
- puis un indice 1, 2, 3, 4… s’il y a plusieurs illustrations pour un même témoignage (ou rien s’il n’y a qu’une seule illustration)
La 2e image du 4e témoignage sur le bus 91 s’appellera dans ces conditions 91d2.jpg
La 2e image du seul témoignage sur le RER B s’appellera RERB-2.jpg
Les pages des illustrations
L’objectif est, dans toute la mesure du possible, de faire tenir toutes les illustrations d’un témoignage sur une unique page. Il faudra donc estimer l’intéret des différentes illustrations s’il y en a plusieurs, pour donner à chacune l’intérêt qu’elle mérite, en particulier en agrandissant ou en créant un détail d’une partie plus intéressante.
Une fois le choix fait, il s’agit de réaliser une mise en page logique et harmonieuse
- logique : si 2 photos montrent l’étendue d’une salle à la manière d’un panorama, on mettra les 2 photos côte à côte pour assurer la continuité de vision même imparfaite
- harmonieuse : on essaiera d’avoir des photos de dimensions identiques et pas simplement approximatives.
Les règles de mise en oeuvre :
- les illustrations sont insérées dans le fichier Word par la commande Insertion > Images > Insérer une image à partir de cet appareil… Le copier-coller ou une manipulation similaire est à exclure car on ne maîtrise pas trop ce qui est inséré
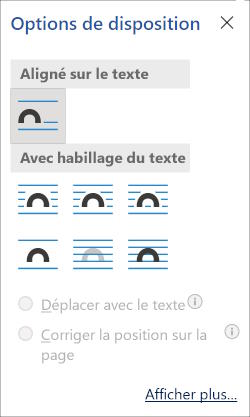
- les illustrations sont en disposition Aligné sur le texte : le menu permettant de modifier ce réglage est accessible quand on clique sur l’image correspondante
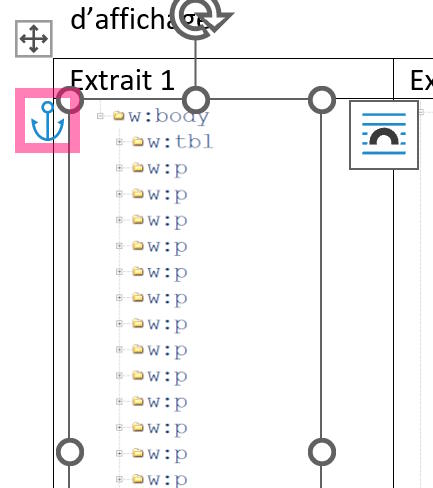
Aligné sur le texte permet d’attacher l’image au texte qui se déplacera donc au gré des modifications du texte. Les options Avec habillage du texte attachent l’image à la page et lorsque le texte bouge, il se déplace autour d’une image qui reste immobile : ce n’est pas le résultat escompté. Ces options sont mises en évidence par l’affichage d’une ancre.

La mise en page peut être réalisée à l’aide d’un tableau dont les bordures auront été rendues invisibles
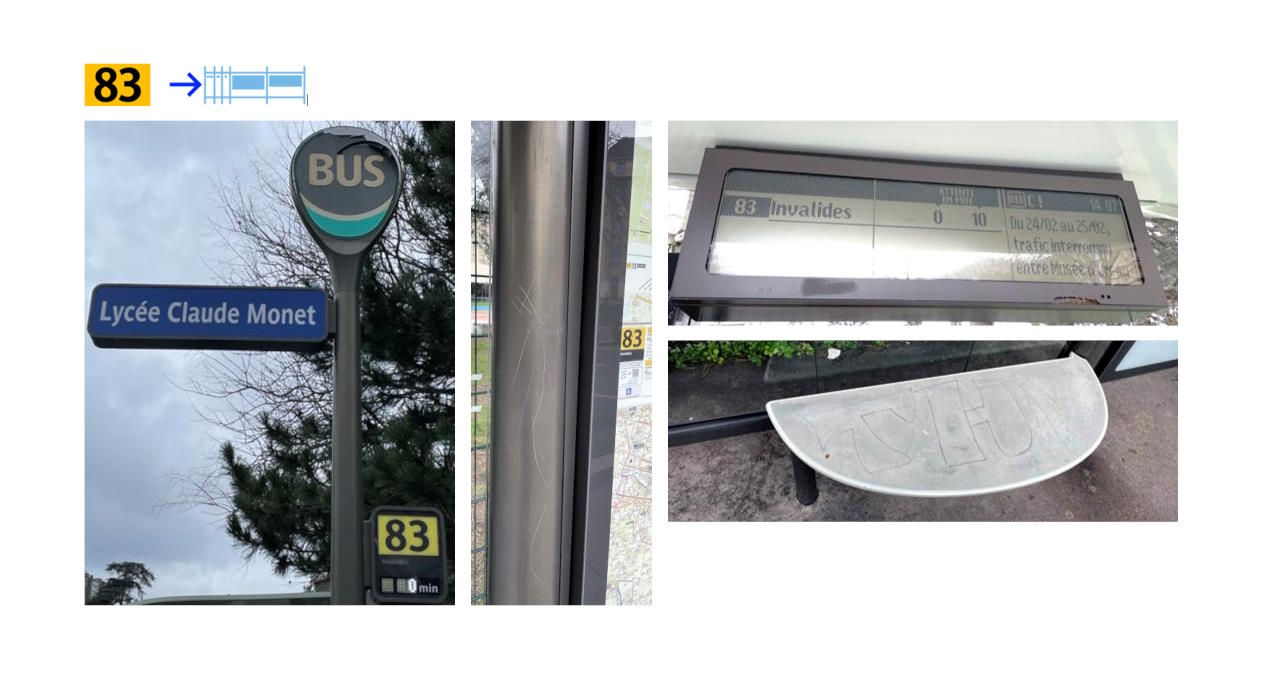
La composition de ces 4 images

est réalisée grâce à un tableau dont les différentes cellules sont mises en évidence en rouge ici. Le tableau comporte 3 colonnes, et la dernière colonne a été fractionnée en 2 cases. On vérifie en parallèle que les hauteurs des 2 illustrations de gauche sont identiques, que les largeurs des 2 de droite sont elles aussi identiques. Et on essaie d’équilibrer à peu près les différents intervalles.

Les liens témoignages – illustrations
De façon historique, le format de rapport sépare d’un côté le tableau des témoignages, de l’autre les pages des illustrations. Pour la commodité de lecture, il faut donc recréer des liens entre les 2 éléments : ceci est réalisé par un lien aller et retour.
Attention aux majuscules dans les noms des signets (et donc des liens), elles sont prises en compte. Un lien « #Retourbus291 » ne retournera pas au signet « RetourBus291 ».
Côté témoignage :
- le signet s’appelle « RetourBus291 » ou « RetourT6 » ou « RetourM9 » ou « RetourRERB » avec un suffixe a, b, c, d, … s’il y a plusieurs témoignages illustrés pour la même ligne. Il est posé sur le premier indice de ligne (et pas de mode) dans la 1e colonne de la ligne du témoignage
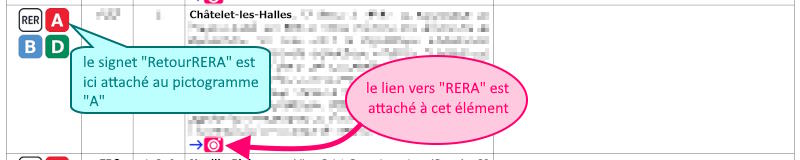
- le lien vers l’illustration se trouve en fin de témoignage. Il est posé sur un pictogramme à dominante rose censé symboliser une image
Côté page d’illustration
- le signet s’appelle « Bus291 » ou « T6 » ou « M9 » ou « RERB » avec un suffixe a, b, c, d, … s’il y a plusieurs témoignages illustrés pour la même ligne. Il est posé sur le premier indice de ligne (et pas de mode) dans la 1e ligne de la page d’illustration
- le lien vers l’illustration se trouve au bout de la 1e ligne de la page d’illustration. Il est posé sur un pictogramme à dominante bleu censé représenter le tableau des témoignages (hauteur du pictogramme 1 cm)
Ce qui donne les 2 schémas suivants, d’abors côté témoignage :

puis côté illustrations :

Pour créer un signet : sélectionner l’objet support puis Insertion > Signet, indiquer le nom dans le 1er champ puis cliquer sur le bouton Ajouter
Pour créer un lien (le signet ayant été créé au préalable) : sélectionner l’objet support puis Insertion > Lien > Insérer un lien. Lier à… Emplacement donne la liste des signets qui existent dans le document : sélectionner le signet cible puis cliquer sur le bouton OK
Les pictogrammes des modes et lignes
Les pictogrammes
Ile-de-France Mobilités met à disposition en données ouvertes (open data) :
- ses polices de caractères, IDF Voyageur et Grand Paris (l’utilisation de celle-ci étant cependant soumise à licence…)
- les pictogrammes des modes (RER, train, métro, tramway, bus, câble, navette fluviale)
- les pictogrammes des indices de ligne (RER, train, métro, tramway, câble, navette fluviale, mais pas bus)
La RATP dispose d’une collection de ses indices de ligne
Il reste donc à régler le cas des indices de ligne de bus non RATP, principalement en grande couronne (mais pas qu’en grande couronne, certains réseaux Optile se trouvant totalement ou partiellement en petite couronne : réseaux Bièvre, Marne et Seine, …).
L’adresse https://km674.fr/tdl/picto.php?ind=xxxx&couleur_de_fond=background_color permet de générer un pictogramme de la ligne xxxx avec la couleur de fond background_color.
Les couleurs possibles sont
- rouge-coquelicot (RER A, T6), texte en blanc
- orange (ligne P, M5, T3a, T11), texte en noir
- jaune-vif (RER C, M1), texte en noir
- jaune-ocre (M10, T4), texte en noir
- marron (ligne H, M11, T7, T13), texte en blanc
- olive-clair (ligne J, M9, M17, TZen 1), texte en noir
- olive-fonce (ligne K, ligne V, M3, T8, T10), texte en blanc
- vert-fonce (RER D, M12, T3b), texte en blanc
- vert-clair (M6, M7bis), texte en noir
- turquoise (ligne N, M18), texte en blanc
- bleu-clair (M3bis, M13), texte en noir
- bleu-outremer (RER B, T9), texte en blanc
- bleu-fonce (M2, T1), texte en blanc
- violet (M14, T5), texte en blanc
- magenta (RER E, T4, T2), texte en blanc
- lilas (ligne L, M8), texte en noir
- rose (ligne R, M7, M16), texte en noir
- rouge-framboise (ligne U, M15, T12)
Dans le cas particulier des lignes Noctilien, le fond est systématiquement bleu-nuit et la couleur de fond ne s’applique qu’à la bande inférieure
Exemples :
https://km674.fr/tdl/picto.php?ind=3604&couleur_de_fond=rouge-coquelicot
devrait permettre de générer ce pictogramme (de taille 277 x 123 octets)

et https://km674.fr/tdl/picto.php?ind=N139&couleur_de_fond=vert-fonce
génère ce pictogramme

On peut sauvegarder le résultat en format jpg ou, par exception, en format png (l’aplat de couleur limitant la taille du fichier généré). Les 2 pictogrammes précédents ont été stockés en jpg.
Utiliser les pictogrammes
Dans les tableaux des témoignages, les pictogrammes sont de hauteur 8 mm. Dans les pages d’illustrations, leur hauteur est de 10 mm.
La police de caractères est Tahoma 8 pour séparer 2 indices sur la même ligne (mode métro et indice de ligne 1 ici), les lignes d’indices sont séparées par une ligne en Tahoma 2 (entre l’indice 1 et l’indice 9 dans l’image ci-dessous).

Les centres bus sont mis à la suite les uns des autres. Ils sont ici écrits en Tahoma 10 et la ligne vide contient une espace également en Tahoma 10. S’il devait y avoir un décalage,
Dans les pages d’illustration, la police de caractères est Tahoma 8, on a un blanc entre 2 indices, et 4 blancs entre le dernier indice et le retour vers le témoignage

L’alignement des indices de lignes de métro M, 1 et 9 est ici réalisé grâce à un autre pictogramme, par exemple un autre M qu’on blanchit en augmentant à l’extrême sa luminosité. Il y a ici 4 pictogrammes dont un de couleur blanche unie.

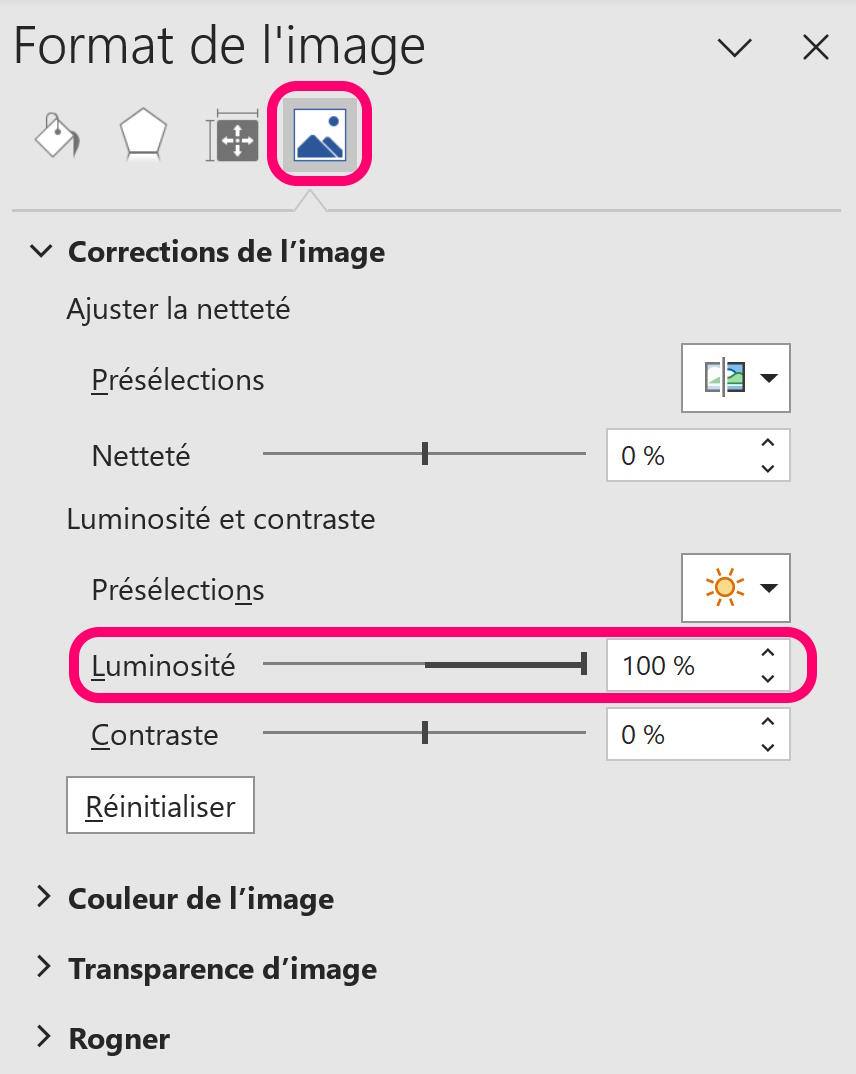
Le menu « Format de l’image » est accessible dans Word en cliquant sur l’image et en cherchant « Format de l’image… » dans le bas du menu contextuel (clic droit). Le réglage se situe dans le 4e sous-menu (représenté par l’icône avec soleil et montagnes, ici encadrée de rouge).

Autopsie d’un fichier Word
Qu’est-ce qu’un fichier docx ?
Même si ce n’est pas visible par son suffixe, un fichier docx est en fait un fichier zippé. On y trouve un certain nombre d’éléments dont, en particulier, toutes les illustrations contenues dans le fichier. Dans notre cas, il s’agira des logos des 3 organismes sur la page de couverture, des pictogrammes des modes et des lignes, mais aussi des illustrations liées aux témoignages, photos ou copies d’écran.
Attention, si les images sont bien toutes présentes, elles ont perdu leur nom initial au profit d’un banal « Imagennn », les images étant numérotées dans un certain ordre, mais pas celui d’apparition dans le document.
Examiner le contenu du fichier docx
Un fichier docx est en fait un fichier zip qui peut donc s’ouvrir avec un programme de gestion des fichiers compressés : Winzip, 7-Zip ou autre.
C’est ici une copie du rapport Témoins de ligne RATP de juillet – août 2023 qui fait fonction de cobaye : le fichier a donc été dupliqué puis son extension a été passée de docx à zip.
Voici le résultat de 7-Zip sur ce fichier

Le format utilisé dans cette structure est XML (eXtended Markup Language), langage de description de données similaire au format HTML des pages web.
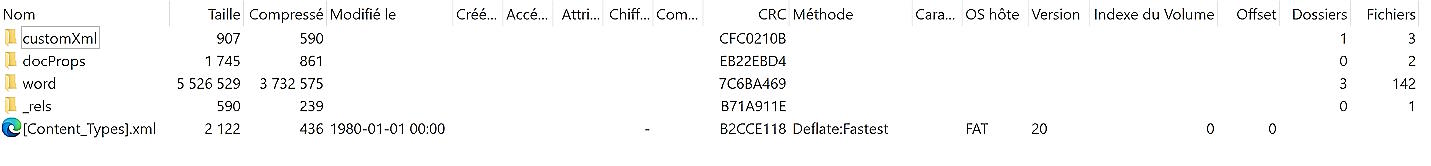
Sont affichées les tailles des répertoires et fichiers, avant et après compression. Le répertoire le plus important en taille s’appelle word. On note qu’il contient 3 dossiers et 142 fichiers : on va en effet retrouver tous les fichiers images, ici au nombre de 130. Les autres parties du fichier zip sont de taille très limitée, au total moins de 6 ko avant compression.
Voici la hiérarchie du fichier en totalité, chaque répertoire contient les répertoires et fichiers dont l’identification est en retrait par rapport à sa propre identification. Certaines données numériques sont tronquées à cause d’une largeur de colonne insuffisante
Les fichiers image
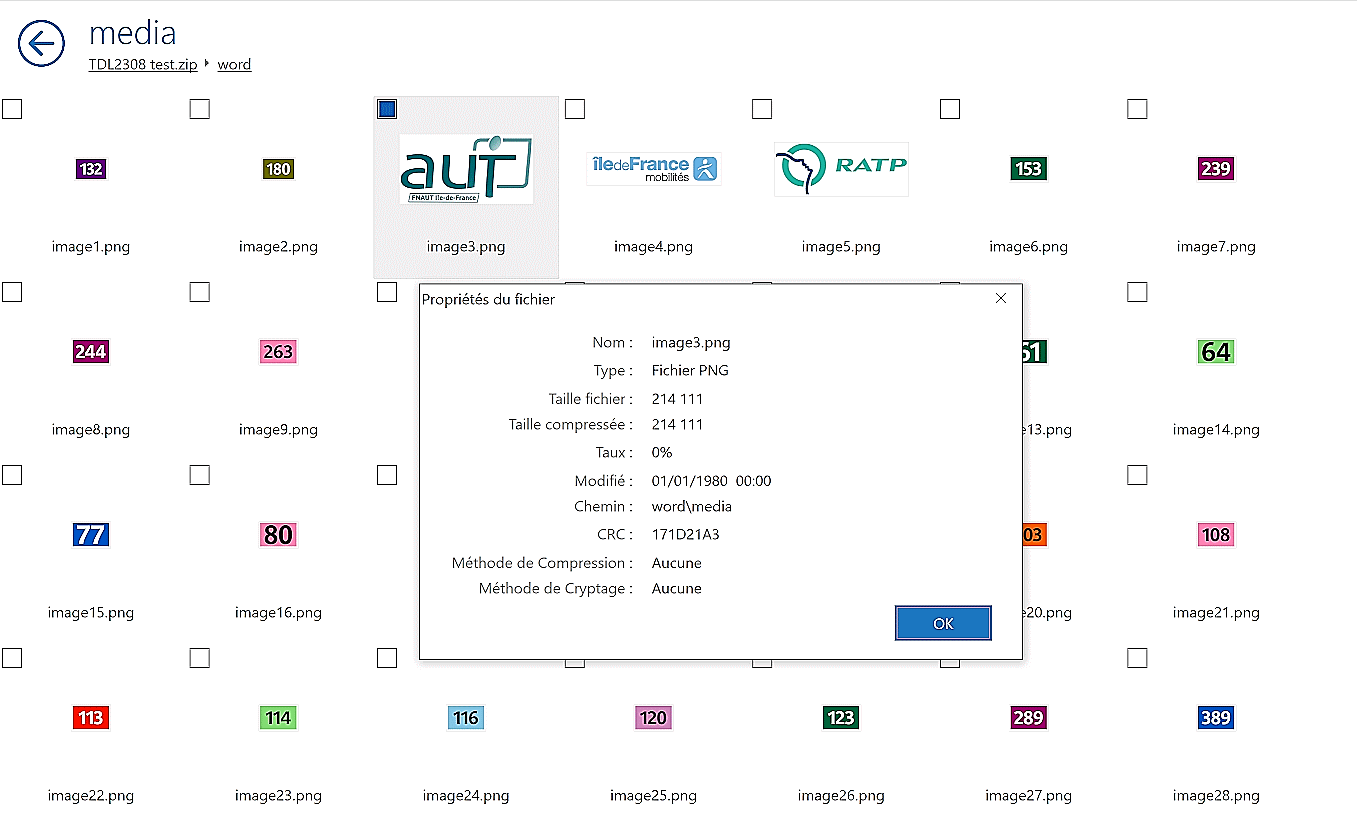
Pour des raisons de place, les 130 fichiers image, inclus dans le répertoire word\\media n’ont pas été affichés, seuls les 10 premiers et les 10 derniers étant conservés ici.

On voit ici que les images occupent la majorité de l’espace, avec 3,6 Mo sur une taille totale (décompressée) de 5,3 Mo. On a pour chacune des 130 images son format PNG ou JPG et la taille qu’elle occupe dans le fichier. On voit ainsi que l’image n°3 occupe plus de 200 ko à elle seule, mais quelle est cette image ? L’extraction du zip indique qu’il s’agit du logo AUT, image en format PNG d’une dimension de 2099 x 1077 px, qui figure dans l’entête.
L’utilisation de Winzip à la place de 7-Zip améliore l’accès aux informations puisqu’on dispose de la miniature de l’image.

Les tailles des 3 logos de l’entête sont respectivement de 209 ko (AUT), 19,4 ko (IDF-M) et 7,04 ko (RATP).
On note aussi qu’on a au moins une disparité dans les indices des lignes bus. Celui de la ligne 263 (1,62 ko) créé après les autres (ligne créée récemment), mais aussi ceux des lignes 132 et 180 (autour de 3 ko) ont des tailles nettement inférieures aux autres (de l’ordre de 19 ko).